
Create a webpage that uses Javascript (aka JScript or ECMAScript) and XHTML
tables and forms to produce a calendar for
any single month between the years 1799 and 9999.
Choose one browser (Netscape version ≥ 7.1; Opera version ≥ 4; Internet Explorer version ≥ 4, for example) to implement your calendar. You must specify which browser it is designed for in the webpage. I will test your webpage with that browser.
Your Javascript program must get input from a form and
using popup prompt()s. The input you need is the
month and the year. Both inputs can be numeric (e.g. 2 for February).
Your calendar might be shown in a table like either of
these two examples:
| Su | Mo | Tu | We | Th | Fr | Sa |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 18 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 |
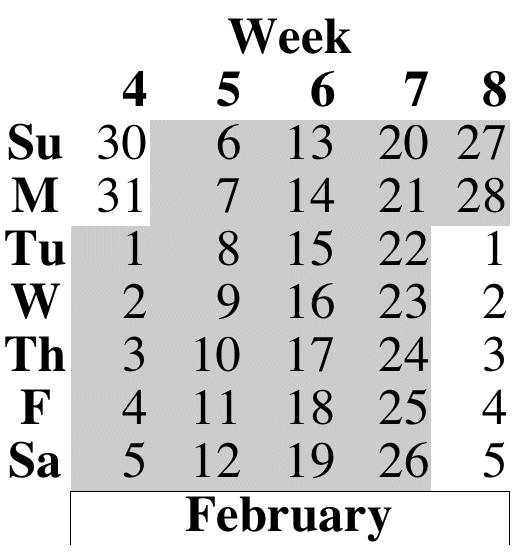
Or one that looks like the calendar your syllabus:
The bare-bones XHTML code for the first table is:
<table id="cal" class="centre">
<caption class="centre">February 2005</caption>
<thead>
<tr>
<th>Su</th> <th>Mo</th> <th>Tu</th> <th>We</th>
<th>Th</th> <th>Fr</th> <th>Sa</th>
</tr>
</thead>
<tbody>
<tr>
<td></td> <td></td> <td> 1</td> <td> 2</td>
<td> 3</td> <td> 4</td> <td> 5</td>
</tr>
<tr>
<td> 6</td> <td> 7</td> <td> 8</td> <td> 9</td>
<td>10</td> <td>11</td> <td>12</td>
</tr>
<tr>
<td>13</td> <td>14</td> <td>15</td> <td>16</td>
<td>17</td> <td>18</td> <td>18</td>
</tr>
<tr>
<td>20</td> <td>21</td> <td>22</td> <td>23</td>
<td>24</td> <td>25</td> <td>26</td>
</tr>
<tr>
<td>27</td> <td>28</td>
</tr>
</tbody>
</table>
Obviously, the calendar can be made with nested counting loops.
Each week has seven days and it is easy to determine the number of
days in a month. If we know the weekday that the first day of the
month begins on then it is trivial to create the calendar. You
may get the first weekday from the user or use Zeller's
algorithm
to determine the day the month begins on. Remember
also that February sometimes has 28 days and sometimes 29 days.
Of course, your table will include axis
or other markup to make it more accessible. Your
assignment must conform to level 2 (AA) of the
WAI. For examples of good table
markup you should see the HTML 4.01
standard (especially section 11.4: Table rendering by non-visual user agents) and
my schedule.
See the forms and Javascript examples, the staff of
the Learning Centre or your prof.
You do not need to become a Javascript expert for any assignment in this course.
If you've never used Javascript before then the Javascript websites section of the resources list could be good place for you to find enough information to make your program work.
If you are looking for a book to learn Javascript from then JavaScript: The Definitive Guide from the Safari e-book collection or the book (or books) in the DOM part of the book list might help you too.
The Ask Dr. Math FAQ: Calendar and Days of the Week webpage has lots of details about how to compute leap years and days of the week that you can use for your assignment.
text-align and
border-collapse properties in particularstatic positioning could earn you a
grade above the baseline.head of the XHTML
document instead.
The criteria given above are the baseline (B flat) for the assignment. Anything you do on top of those will increase your overall points for this assignment such as using CSS to display appointments when a date is selected, error handling, leap year and automated date calculations.
2-cal.
2-cal.html.
2-cal.

