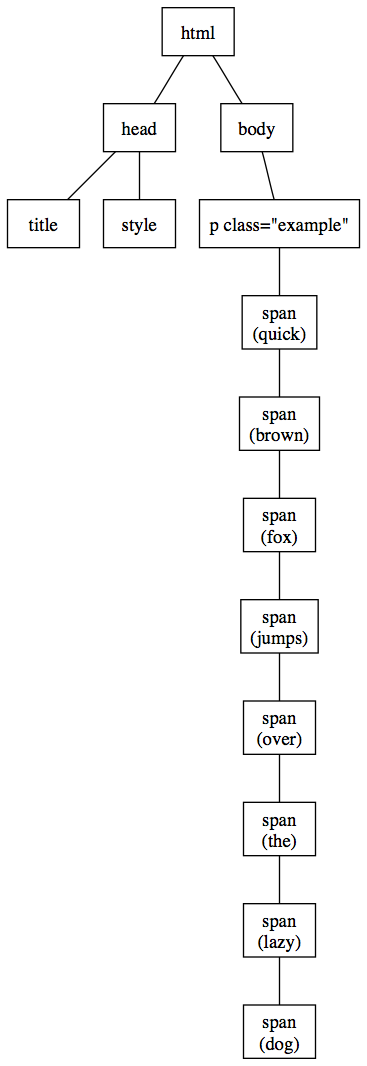
span > span)
<p class="example">
<span >Quick
<span >brown
<span >fox
<span >jumps
<span >over
<span >the
<span >lazy
<span >dog.
</span>
</span>
</span>
</span>
</span>
</span>
</span>
</span>
</p>
span {font-variant: normal}
p.example > span:first-child
{font-size:550%; font-variant:small-caps}
span > span {font-size:smaller}
By making the elements nest, and using the parent selector
(span > span)
Quick brown fox jumps over the lazy dog.
... we get an interesting telescoping effect.