span + span)
<p class="example"> <span>Quick</span> <span>brown</span> <span>fox</span> <span>jumps</span> <span>over</span> <span>the</span> <span>lazy</span> <span>dog.</span> </p>
span {font-variant: normal}
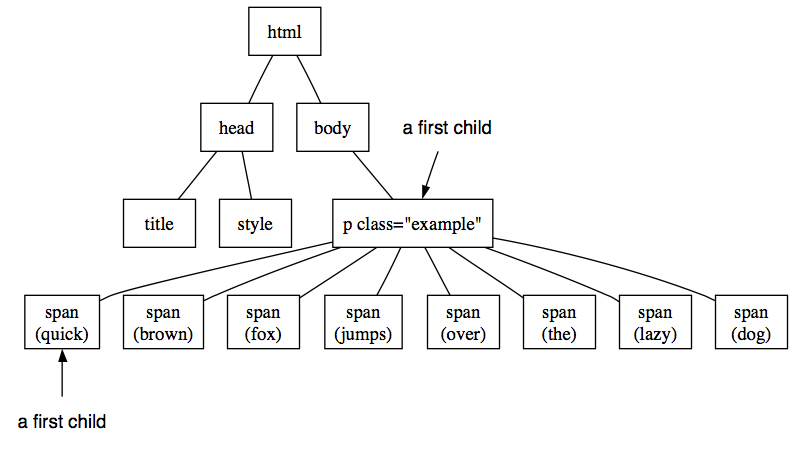
p.example > span:first-child
{font-size:550%; font-variant:small-caps}
span + span {font-size:smaller}
Using sibling selectors (span + span) ...
Quick brown fox jumps over the lazy dog.
... the size is always relative to the size of the parent element
(in this case the <body>). If it helps, you can
think of the parent as containing its children (which it does in the
HTML code and in the visual sense which we'll see
soon).