Markup used
This hypertext is written in Strict XHTML 1.0 with Cascading Style Sheets version 2, without any dynamic content (i.e., client- or server-side scripting) so it should be rendered reasonably well by any conforming browser. Style sheets have not been used with the RDF metadata because so few web browsers currently support it. XHTML tables have been used only for presenting tabular data never solely for presentation.
If you find the way your browser renders entities makes the text difficult to read then we suggest that you see the tables of entity translations.
Where entities have been used for content (e.g., — for a
punctuation dash, or § for a section symbol)
they have been used by name so that browsers that cannot display
the symbol should preserve the meaning of the markup by
presenting the name to readers.
However where non-breaking spaces have been required they have
been encoded as numeric entities ( ) so as
not to unnecessarily distract readers with browsers that follow
the recommendation in various HTML standards
that unrecognized named entities be displayed literally, (e.g., ) but that
unrecognized numeric entities may be ignored.
Details about the tools and techniques employed are in Appendix B.
Browser testing
Although these precautions have been taken, the document has only been viewed live with Netscape 7.1 and Internet Explorer 5.2 for the Macintosh on a regular monitor (not a handheld device). Additional testing of the CSS effects on sixteen browser/operating system configuration has been done using the BrowserPhoto service from NetMechanics.com. Those tests showed serious problems with Internet Explorer version 4.5 on an iMac and Netscape 6.1 on a Windows-based computer. However earlier and later versions of those same browsers did not reveal serious problems (although the display was lacking aesthetically).
Link types
Redundant information has been encoded into link types [Trigg & Weisner, 1986; Campbell & Maglio, 1999] to help readers to determine if they should follow the links during a first reading, on a subsequent reading, or never. The link formatting has been chosen so the types can be distinguished from each other and ordinary text, and yet not be intrusive or distracting [Bernstein, n.d.; Campbell & Maglio, 1999].
To avoid distracting readers [Bernstein, n.d.],
links to citations are shown exactly as ordinary text in the screen
presentation, until the mouse cursor is in the enclosing section.
For example, the citation in this paragraph should only be
highlighted, in the screen presentation, when the mouse hovers
over the text in this paragraph.
Cascading Style Sheet rules
Note that, in the images used to demonstrate the link types, the background colour is different than in the actual article. This difference is to avoid confusion between the actual article and the illustrations.
CSS rules have been used to show different link types in visual browsers. The three types are:
-
- Links to individual works referenced in the the article
- should have dotted underlines in the usual colours
- Two example images
-
- Citation in line

-
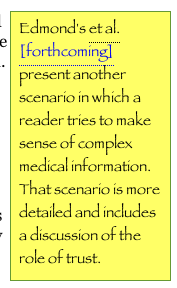
- Citation in a marginal note (note background colour and font)

-
-
- Links to resources outside of this article (e.g., at the ACM's Digital Library)
- should be underlined as usual
- One example image

-
-
- Non-citation links to parts of this article
- are underlined as usual but the text should be in boldface
- Three example images
-
- Navigational link in the body of the article

-
- Navigational link at the start and end of a text chunk (note the background colour)

-
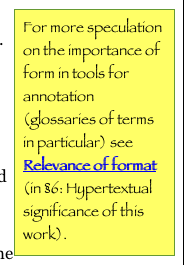
- Cross-reference link in a marginal note

-
-
The exact presentation will depend on the reader's browser software and its configuration.
Meta-section
s
Some parts of the website that comprises this article are about a meta-discourse level.
-
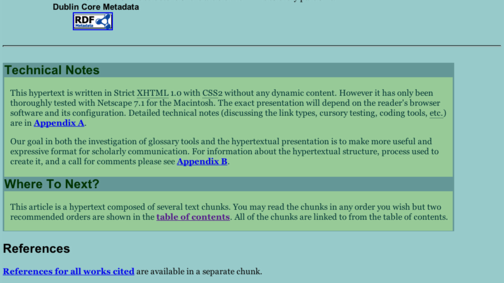
In browsers that are configured to render visual CSS the meta-sections should appear somewhat as shown in the following image (of the presentation by Netscape 7.1 on a Macintosh). The images also act as links to larger screenshots.
Note that the first image has the same background as the rest of the article, and is shown with a wider border than the other images to distinguish it from the rest of the article.
- Rendering with CSS

-
Note that the width of the ordinary part of the text is shown by the horizontal line above the meta-sections. The meta-sections are shown with a different background colour (pale green, instead of pale blue), with a different text colour (dark green instead of black), with a border, and that headings area against a background that matches the border (a bluish slate grey).
-
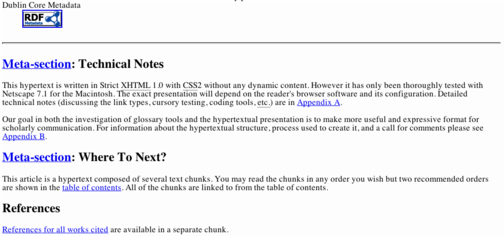
- Rendering without CSS
-
The second image shows the same part of the document as it would be displayed by the same browser if CSS was not used to render the article. Links to the meta-section webpage are visible.

Metadata
-
Dublin Core Scheme
A single RDF file comprising metadata for the entire article is linked from each webpage through the
profileattribute of theheadelement. The metadata is encoded using the Dublin Core scheme (DC) [DCMI, 2004]. The main components of the article also use DC relationsIsMemberOfandIsChildOf(inmetatags in thehead) to connect them to the overview and table of contents respectively.Style sheets have not been used with the RDF metadata because so few web browsers currently support the application of CSS rules to RDF files.
The syntactic accuracy of the file was verified with the W3C's RDF Validation Service (<URL:http://www.w3.org/RDF/Validator/>).
Specified orders for reading sections
The file includes recommended reading orders in machine-readable form. The
rdf:Seq,rdf:Bag, andrdf:Altcontainers are used toconventionally indicate
(i.e. informally specify) sequential, unordered, and disjunctive (non-exclusive or) orderings for the webpages to which they refer [Brickley & Guha, 2004, §5.1 (Container Classes and Properties)]. Sequencing by juxtaposition implies no specific order for reading, but does indicate that both of the juxtaposed elements should be read, i.e., juxtaposition implies conjunction with no constraint on ordering.These specified reading orders are slightly more relaxed than those shown in the table of contents. In particular, the sidebar is specified to be read at anytime after either the webpage with the abstract or the table of contents.
-
linkrelationship valuesBasic structural information (
Start,Prev,Next,Parent,Contents,Section,Subsection,Alternate, andStylesheet) was encoded in theheadelements of the webpage markup. The relationships were encoded as recommended in HTML 4.01 Specification [Raggett et al., 1999 (§6.12 Link types)].Presentation in browsers
Some browsers display such metadata as user-selectable links [Gutfeldt, 2004]. Early in the development of the World Wide Web project, Dan Connoly used this type of metadata to generate the order of pages for print copies of websites. The following three images show how these metadata are displayed in the lynx browser (version
2.8.5rel.1 (04 Feb 2004)
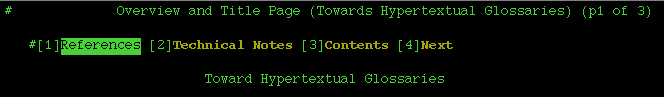
for solaris2.7) as an example. In all of the following images, the first link is highlighted.- §1 Overview / Title page

-
The display above corresponds to the following metadata in the markup:
<link rel="Appendix" href="8-references.html" title="References" /> <!-- §8 References --> <link rel="Appendix" href="A-technical.html" title="Technical Notes" /> <!-- App. Technical Notes --> <link rev="Start" href="0-map.html" /> <!-- Note: REVerse relationship --> <link rel="Contents" href="0-map.html" /> <!-- §0 Article Structure --> <link rel="Next" href="0-map.html" />Note that the third
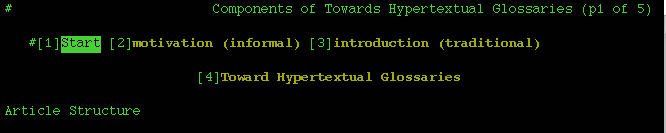
linkuses arevattribute, and the others userelattributes. - Table of Contents

-
The display above corresponds to the following metadata in the markup:
<link rel="Start" href="1-overview.html" /> <!-- Title page/Abstract --> <link rev="Contents" href="1-overview.html" /> <link rel="Next" href="2-I-motive.html" title="motivation (informal)" /> <link rel="Next" href="2-T-intro.html" title="introduction (traditional)" />Note that the second
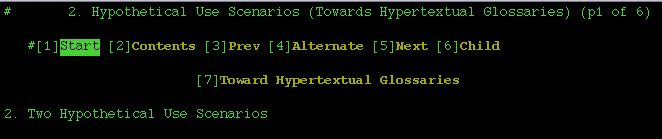
linkuses arevattribute, and the others userelattributes. - §2 Scenarios

-
The display above corresponds to the following metadata in the markup:
<link rel="Start" href="1-overview.html" /> <link rel="Contents" href="0-map.html" /> <link rel="Prev" href="1-overview.html" /> <link rel="Alternate" href="2-T-intro.html" /> <link rel="Next" href="3-I-background.html" /> <link rel="Child" href="2-I-MontRef.html" /> <link rev="Parent" href="2-I-MontRef.html" />
Note that the sixth and last
linkuses arevattribute, and the others userelattributes.
-
XFN relationships
The acknowledgments section of the overview webpage includes relationship attribute values from the XHTML Friends Network initiative (XFN). The
profileattribute of the webpage'sheadprovides a machine-readable link to the XFN schema. To avoid unnecessary distraction, the link decorations (typically underlining) of the XFN links has been altered with CSS so that they only appear when the mouse pointer is hovering over the paragraph they are in (for users of visual browsers). The text still functions as links, for all browser types, even without the decoration.

