

Here are samples of how four common graphical browsers (and two uncommon ones) display the menu. The four common browsers are: Mozilla, Internet Explorer, Opera, and Netscape. The uncommon browsers are Konqueror and WebTV.
After the screenshots are some questions (and possible answers) for you to think about.

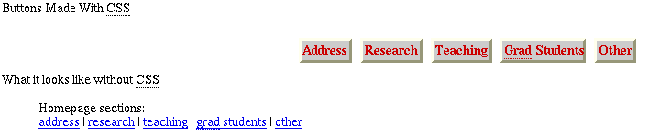
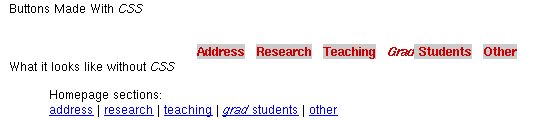
There is a big gap before the buttons.
The text is red on a grey background.
The buttons have very little space around the words.
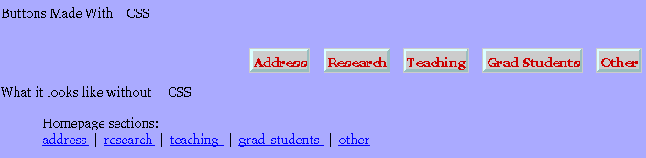
The top and left edge of the buttons is white and the other edges are purple.
There is underling of the abbreviations.

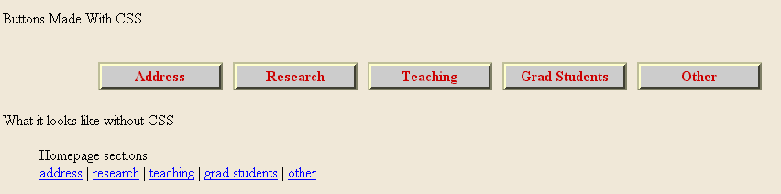
The text in the buttons is centred in lots of space.
The text is red on a grey background.
The top and left edge of the buttons is yellow and the other edges are black.

The top and left edge of the buttons is light blue and the other
edges are dark blue.

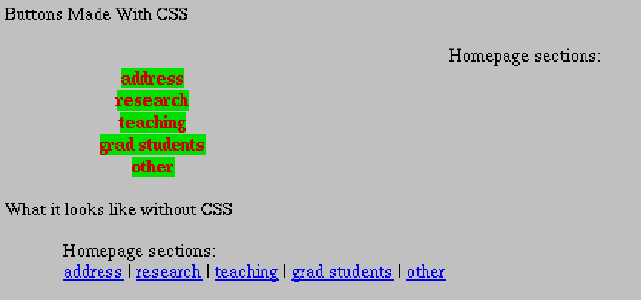
The words Homepage sections
are centred in the middle of the screen.
Each word of the text that should be in a button is in a vertical list.
The text that should be in buttons is in red on a bright green background.
There are no borders around the words (to make them appear to be buttons).
None of the words that should be in the buttons are capitalized.

There are no edges around the words.
The grad
in Grad students
has no background colour
and is in italics.
The grad
leans right and is cut off by the
first letter of Students
.

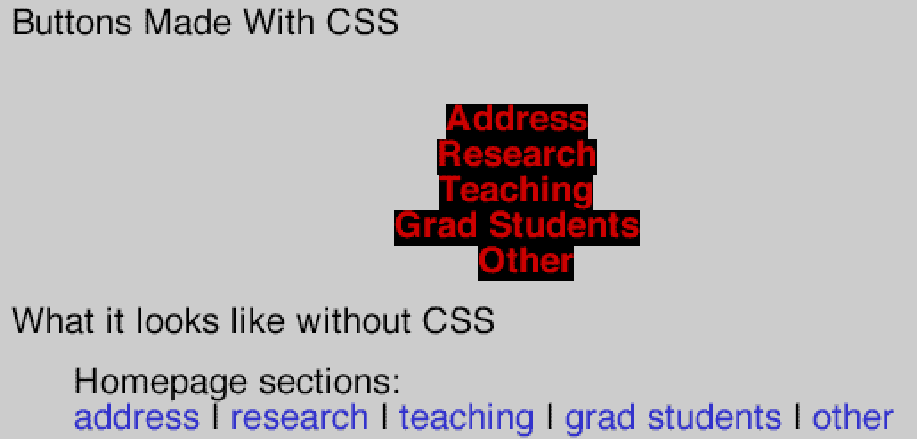
The buttons are shown as red text on black background.
The font is very large.
The screen capture is from the WebTV simulator version 2.6 (from the developer.msntv.com website).
For another comparison of how well certain browsers support CSS see Eric Meyer's table (from webreview.com) which was last updated in January 2001.